Visual Studio Code - As melhores extensões para desenvolvedores JavaScript
Hello folks! Este é o primeiro post do blog, então vou compartilhar algumas dicas de extensões que utilizo no Visual Studio Code que me auxiliam demais no desenvolvimento de interfaces.
Para quem não sabe, o Vscode é um editor de código da Microsoft e uma alternativa gratuita ao Sublime Text e o Atom. O editor nos permite inserir extensões que nos auxiliam durante o processo de desenvolvimento.
Vou compartilhar com vocês os meus preferidos e espero que ajude você a usar essa ferramenta da melhor maneira possível!
Extensões
1) JavaScript (ES6) code snippets
Umas das melhores extensões com snippets para trabalhar com JavaScript ES6. Possui suporte as linguagens:
- JavaScript (.js)
- TypeScript (.ts)
- React (.jsx)
- TypeScript React (.tsx)
- Html (.html)
- Vue (.vue)
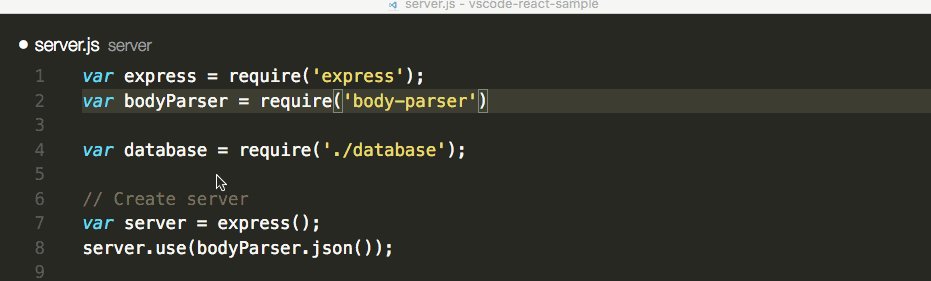
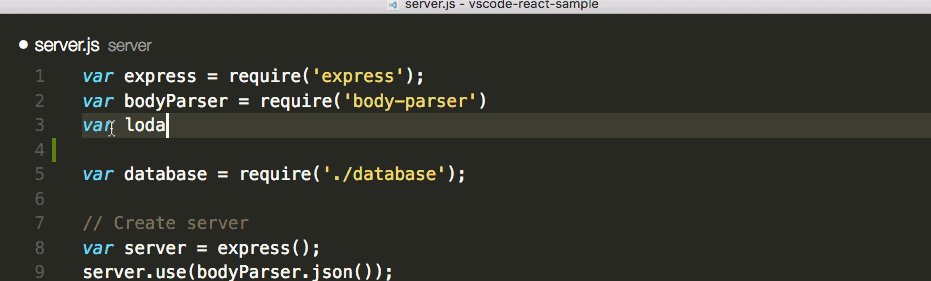
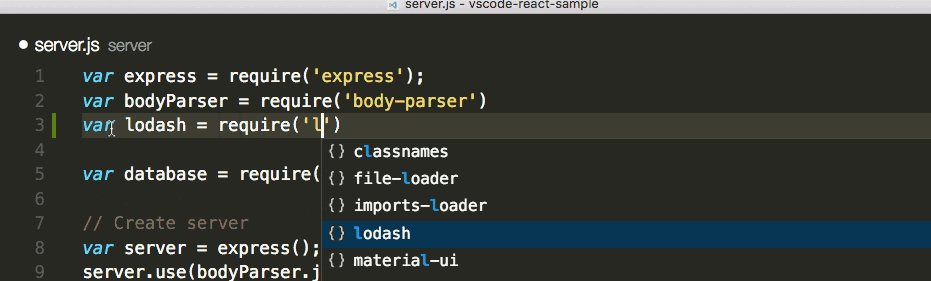
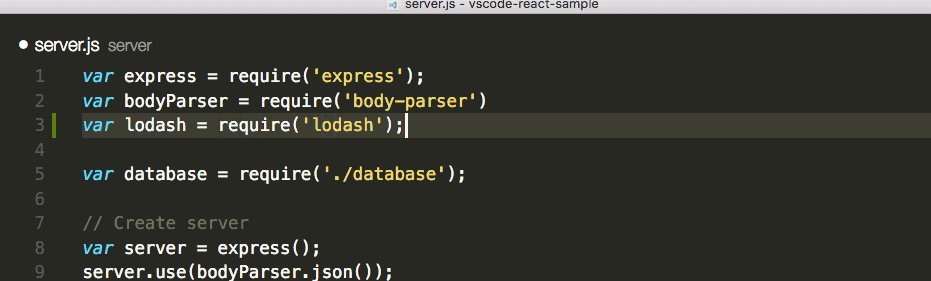
Uma ótima extensão que faz o autocomplete dos módulos do npm na hora de importar no seu código.

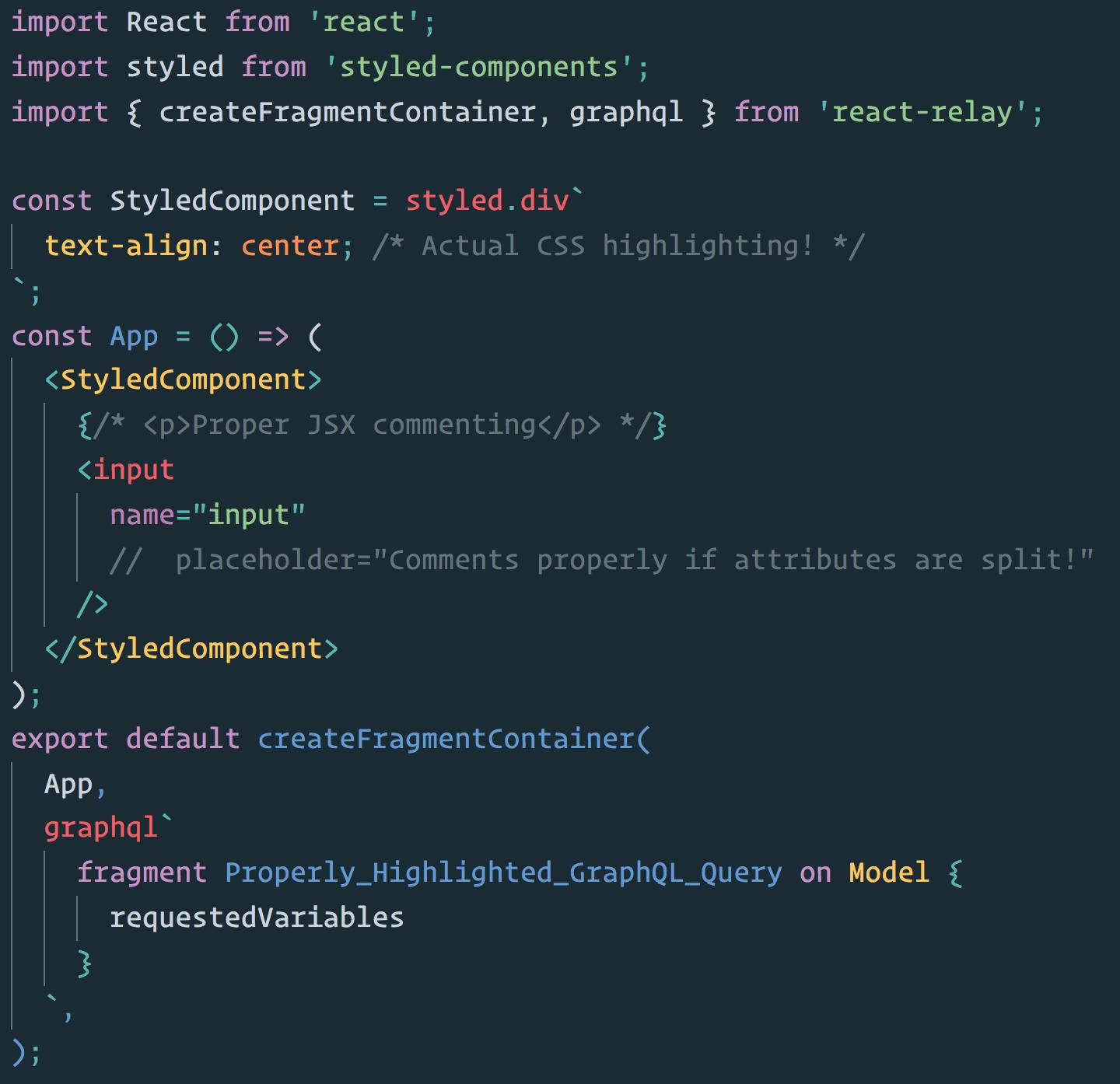
3) ES7 React/Redux/GraphQL/React-Native snippets
Extensão indispensável para quem trabalha no ecossistema do React! Snippets para React/Redux e GraphQL com suporte também ao TypeScript.
4) ESLint
Extensão que analisa o seu código e te auxilia a seguir padrões e guidelines na hora de escrever Javascript. Indispensável!
5) EditorConfig
Extensão que auxilia você e a sua equipe a seguirem a mesma configuração no editor de código, como por exemplo "tabs" ou "spaces", "single" ou "double quotes". Ótimo para quando você trabalha com desenvolvedores que utilizam editores diferentes. Esta extensão também está disponível para o Sublime Text e Atom.
Extensão que fornece um suporte mais completo para se trabalhar com React, JSX, Flow e GraphQL.

Extensão que ajuda a debuggar seu código javascript direto do editor.

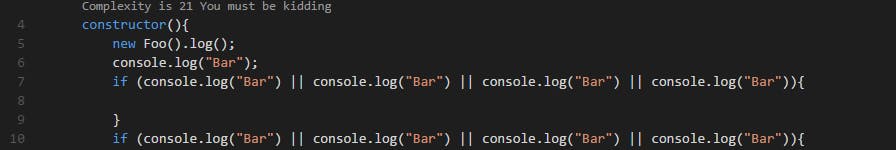
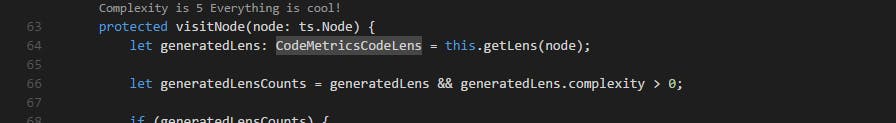
8) Code Metrics
Extensão que mede a complexidade do seu código Javascript/Typescript. Quanto maior a nota, mais complexo o código é. Sempre é bom tomar cuidado para não fazer abstrações em excesso.


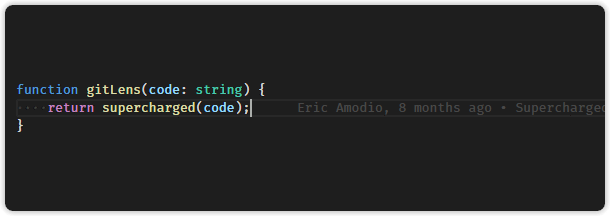
9) GitLens
Extensão que mostra quais foram as pessoas que fizeram as últimas alterações no arquivo e na respectiva linha. Muito útil quando precisamos tirar dúvidas ou saber quem foi o ator do delito.

Uma das extensões mais utilizadas no Visual Studio Code. Ela ajuda você a formatar o seu código para que ele fique melhor identado e legível.
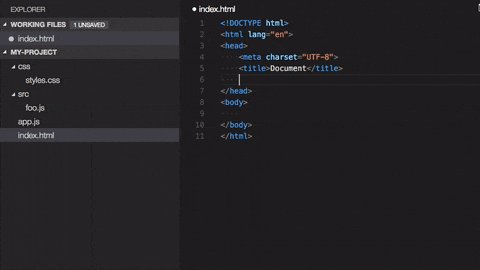
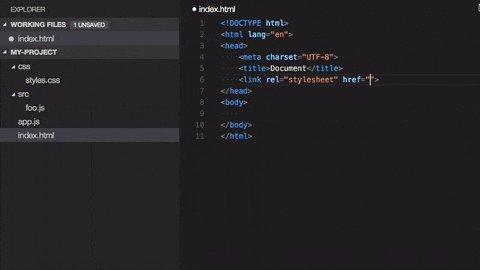
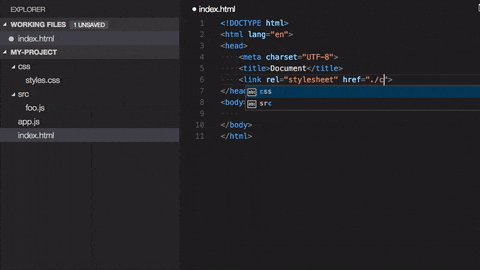
Ficou na dúvida do nome do arquivo ou do caminho que ele se encontra na hora de importar no seu código? Então essa extensão é para você! Ela te auxilia exatamente nesses pontos, para que você não perca tempo procurando onde estão os arquivos.

12) Import Cost
Extensão que mostra o tamanho do módulo importado no seu código. Ótimo para vermos onde podemos melhorar a performace da nossa aplicação.

E foram essas as extensões que utilizo no dia-a-dia e que espero que facilitem o seu trabalho como desenvolvedor Javascript!
E você, tem mais alguma sugestão de extensão que é indispensável para o Visual Studio Code?
Comente para mim nos comentários!